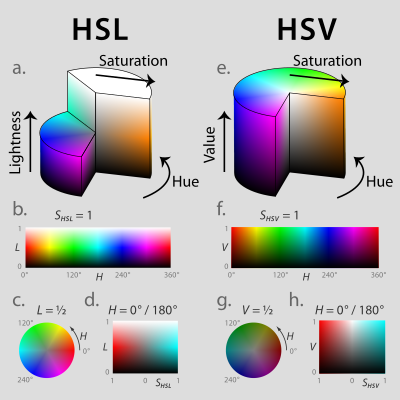
HSL(a~d)和HSV(e~h)。上半部分(a、e):兩者的3D模型截面。下半部分:將模型中三個參數的其中之一固定為常量,其它兩個參數的圖像。 HSL 和HSV 都是將RGB色彩模型 中的點表示在圓柱坐標系 中的方法。這兩種表示法試圖做到比基於笛卡爾坐標系 幾何結構的RGB模型更加直觀。
HSL即色相 、飽和度、亮度 (英語:Hue, Saturation, Lightness )。
HSV即色相 、飽和度、明度 (英語:Hue, Saturation, Value ),又稱HSB ,其中B即英語:Brightness 。
色相 (Hue)是色彩的基本屬性,就是平常所說的顏色 名稱,如紅色 、黃色 等。飽和度(Saturation)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。 明度 (Value)、亮度(Lightness)、亮度(Brightness),取0-100%。HSL和HSV二者都把顏色描述為在圓柱坐標系 內的點,這個圓柱的中心軸底部為黑色 ,頂部為白色 ,而它們中間是灰色 漸變,繞這個軸的角度對應於「色相」,到這個軸的距離對應於「飽和度」,而沿著這個軸的高度對應於「亮度」、「色調」或「明度」。
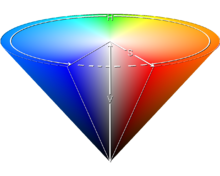
這兩種表示在目的上類似,但在方法上有區別。二者在數學上都是圓柱,但HSV(色相、飽和度、明度)在概念上可以被認為是顏色的倒圓錐體 (黑點在下頂點,白色在上底面圓心),HSL在概念上表示了一個雙圓錐體和圓球體(白色在上頂點,黑色在下頂點,最大橫切面的圓心是半程灰色)。注意儘管在HSL和HSV中「色相」指稱相同的性質,它們的「飽和度」的定義是明顯不同的。
因為HSL和HSV是設備依賴的RGB的簡單變換,(h , s , l )或 (h , s , v )三元組定義的顏色依賴於所使用的特定紅色 、綠色 和藍色 「加法原色 」。每個獨特的RGB設備都伴隨著一個獨特的HSL和HSV空間。但是 (h , s , l )或 (h , s , v )三元組在被約束於特定RGB空間比如sRGB 的時候就更明確了。
HSV模型在1978年由埃爾維·雷·史密斯 創立,它是三原色光模式 的一種非線性變換,如果說RGB加色法 是三維直角座標系 ,那麼HSV模型就是球面座標系 。
動機 大多數電視機、顯示器、投影儀通過將不同強度的紅、綠、藍色光混合來生成不同的顏色,這就是RGB三原色 的加色法 。通過這種方法可以在RGB色彩空間 生成大量不同的顏色,然而,這三種顏色份量的取值與所生成的顏色之間的聯繫並不直觀。
藝術家有時偏好使用HSL或HSV而不選擇三原色光模式 (即RGB 模型)或 印刷四分色模式 (即CMYK 模型),因為它類似於人類感覺顏色的方式,具有較強的感知度。RGB和CMYK分別是加法原色 和減法原色 模型,以原色組合的方式定義顏色,而HSV以人類更熟悉的方式封裝了關於顏色的信息:「這是什麼顏色?深淺如何?明暗如何?」。
但是色彩屬性和物理 學中的光譜 並不是完全對應的,物理學的人類 可見光譜是有兩個端點的直線形,並不能形成一個環。當然每種顏色都可以找到相應的光波長 ,但都有一個範圍,並不是單一的波長。明度 一般和具體某種顏色的光波能量 相當,但和整個光譜的能量 無關(因為每種波長的光的能量都不相同)。HSV顏色空間在技術上不支持到輻射測定中測量的物理能量譜密度 的一一映射。所以一般不建議做在HSV坐標和物理光性質如波長 和振幅 之間的直接比較。HSL不清楚。
用途 HSV色輪允許用戶快速的選擇眾多顏色。 HSV模型的圓錐表示適合於在一個單一物體中展示整個HSV色彩空間。 HSV模型通常用於計算機圖形應用 中。在用戶必須選擇一個顏色應用於特定圖形元素各種應用環境中,經常使用HSV色輪 。在其中,色相表示為圓環;可以使用一個獨立的三角形來表示飽和度和明度。典型的,這個三角形的垂直軸指示飽和度,而水平軸表示明度。在這種方式下,選擇顏色可以首先在圓環中選擇色相,在從三角形中選擇想要的飽和度和明度。
HSV模型的另一種可視方法是圓錐體。在這種表示中,色相被表示為繞圓錐中心軸的角度,飽和度被表示為從圓錐的橫截面的圓心到這個點的距離,明度被表示為從圓錐的橫截面的圓心到頂點的距離。某些表示使用了六稜錐體。這種方法更適合在一個單一物體中展示這個HSV色彩空間;但是由於它的三維本質,它不適合在二維計算機界面中選擇顏色。
HSV色彩空間還可以表示為類似於上述圓錐體的圓柱體,色相沿著圓柱體的外圓周變化,飽和度沿著從橫截面的圓心的距離變化,明度沿著橫截面到底面和頂面的距離而變化。這種表示可能被認為是HSV色彩空間的更精確的數學模型;但是在實際中可區分出的飽和度和色相的級別數目隨著明度接近黑色而減少。此外計算機典型的用有限精度範圍來存儲RGB值;這約束了精度,再加上人類顏色感知的限制,使圓錐體表示在多數情況下更實用。
HSL與HSV的比較 HSL和HSV色彩空間比較。 HSL類似於HSV。對於一些人,HSL更好的反映了「飽和度」和「亮度」作為兩個獨立參數的直覺觀念,但是對於另一些人,它的飽和度定義是錯誤的,因為非常柔和的幾乎白色的顏色在HSL可以被定義為是完全飽和的。對於HSV還是HSL更適合於人類用戶界面是有爭議的。
W3C 的CSS 3規定聲稱「HSL的優點是它對稱於亮與暗(HSV就不是這樣)…」,這意味著:
在HSL中,飽和度份量總是從完全飽和色變化到等價的灰色(在HSV中,在極大值V的時候,飽和度從全飽和色變化到白色,這可以被認為是反直覺的)。 在HSL中,亮度跨越從黑色經過選擇的色相到白色的完整範圍(在HSV中,V份量只走一半行程,從黑到選擇的色相)。 在軟件中,通常以一個線性或圓形色相選擇器和在其中為選定的色相選取飽和度和明度/亮度的一個二維區域(通常為方形或三角形)形式提供給用戶基於色相的顏色模型(HSV或HSL)。通過這種表示,在HSV和HSL之間的區別就無關緊要了。但是很多程序還允許你通過線性滑塊或數值錄入框來選擇顏色的明度/亮度,而對於這些控件通常使用要麼HSL要麼HSV(而非二者)。HSV傳統上更常用。下面是一些例子:
GIMP 支持在HSV色彩空間內的選取顏色的多種方法,包括帶有色相滑塊的色輪和色方。使用HSV和HSL二者的應用: Pixel image editor(從Beta5開始) Pixia Bryce GIMP (HSV用於顏色選擇,HSL用於顏色調整) 色彩空間的轉換 HSL和HSV在數學上定義為在RGB空間中的顏色的R , G 和B 的坐標的變換。
從RGB到HSL或HSV的轉換 設 ( r , g , b ) {\displaystyle (r,\,g,\,b)} 0 {\displaystyle 0} 1 {\displaystyle 1} m a x {\displaystyle {\mathit {max}}} ( r , g , b ) {\displaystyle (r,\,g,\,b)} 最大者 。設 m i n {\displaystyle {\mathit {min}}} ( r , g , b ) {\displaystyle (r,\,g,\,b)} h ∈ [ 0 , 360 ) {\displaystyle h\in [0,\,360)} 度 是角度的色相角,而 s , l ∈ [ 0 , 1 ] {\displaystyle s,\,l\in [0,\,1]}
h = { 0 ∘ if m a x = m i n 60 ∘ × g − b m a x − m i n + 0 ∘ , if m a x = r and g ≥ b 60 ∘ × g − b m a x − m i n + 360 ∘ , if m a x = r and g < b 60 ∘ × b − r m a x − m i n + 120 ∘ , if m a x = g 60 ∘ × r − g m a x − m i n + 240 ∘ , if m a x = b {\displaystyle h={\begin{cases}0^{\circ }&{\mbox{if }}{\mathit {max}}={\mathit {min}}\\60^{\circ }\times {\frac {g-b}{{\mathit {max}}-{\mathit {min}}}}+0^{\circ },&{\mbox{if }}{\mathit {max}}=r{\mbox{ and }}g\geq b\\60^{\circ }\times {\frac {g-b}{{\mathit {max}}-{\mathit {min}}}}+360^{\circ },&{\mbox{if }}{\mathit {max}}=r{\mbox{ and }}g<b\\60^{\circ }\times {\frac {b-r}{{\mathit {max}}-{\mathit {min}}}}+120^{\circ },&{\mbox{if }}{\mathit {max}}=g\\60^{\circ }\times {\frac {r-g}{{\mathit {max}}-{\mathit {min}}}}+240^{\circ },&{\mbox{if }}{\mathit {max}}=b\end{cases}}} s = { 0 if l = 0 or m a x = m i n m a x − m i n m a x + m i n = m a x − m i n 2 l , if 0 < l ≤ 1 2 m a x − m i n 2 − ( m a x + m i n ) = m a x − m i n 2 − 2 l , if l > 1 2 {\displaystyle s={\begin{cases}0&{\mbox{if }}l=0{\mbox{ or }}{\mathit {max}}={\mathit {min}}\\{\frac {{\mathit {max}}-{\mathit {min}}}{max+{\mathit {min}}}}={\frac {{\mathit {max}}-{\mathit {min}}}{2l}},&{\mbox{if }}0<l\leq {\frac {1}{2}}\\{\frac {{\mathit {max}}-{\mathit {min}}}{2-({\mathit {max}}+{\mathit {min}})}}={\frac {{\mathit {max}}-{\mathit {min}}}{2-2l}},&{\mbox{if }}l>{\frac {1}{2}}\end{cases}}} l = 1 2 ( m a x + m i n ) {\displaystyle l={\begin{matrix}{\frac {1}{2}}\end{matrix}}(max+min)} h 的值通常規範化到位於0到360°之間。而h = 0用於max = min 的(定義為灰色)時候而不是留下h 未定義。
HSL和HSV有同樣的色相 定義,但是其他份量不同。HSV顏色的s 和v 的值定義如下:
s = { 0 , if m a x = 0 m a x − m i n m a x = 1 − m i n m a x , otherwise {\displaystyle s={\begin{cases}0,&{\mbox{if }}max=0\\{\frac {max-min}{max}}=1-{\frac {min}{max}},&{\mbox{otherwise}}\end{cases}}} v = m a x {\displaystyle v=max\,} 從HSL到RGB的轉換 給定HSL空間中的(h , s , l )值定義的一個顏色,帶有h 在指示色相角度的值域[0, 360]中,分別表示飽和度和亮度的s 和l 在值域[0, 1]中,相應在RGB空間中的(r , g , b )三原色,帶有分別對應於紅色、綠色和藍色的r , g 和b 也在值域[0, 1]中,它們可計算為:
首先,如果s = 0,則結果的顏色是非彩色的、或灰色的。在這個特殊情況,r , g 和b 都等於l 。注意h 的值在這種情況下是未定義的。
當s ≠ 0的時候,可以使用下列過程:[1]
q = { l × ( 1 + s ) , if l < 1 2 l + s − ( l × s ) , if l ≥ 1 2 {\displaystyle q={\begin{cases}l\times (1+s),&{\mbox{if }}l<{\frac {1}{2}}\\l+s-(l\times s),&{\mbox{if }}l\geq {\frac {1}{2}}\end{cases}}} p = 2 × l − q {\displaystyle p=2\times l-q\,} h k = h 360 {\displaystyle h_{k}={h \over 360}\,} h 進行單位換算成[0,1]轉內) t R = h k + 1 3 {\displaystyle t_{R}=h_{k}+{\frac {1}{3}}\,} t G = h k {\displaystyle t_{G}=h_{k}\,} t B = h k − 1 3 {\displaystyle t_{B}=h_{k}-{\frac {1}{3}}\,} if t C < 0 → t C = t C + 1.0 for each C ∈ { R , G , B } {\displaystyle {\mbox{if }}t_{C}<0\rightarrow t_{C}=t_{C}+1.0\quad {\mbox{for each}}\,C\in \{R,G,B\}} if t C > 1 → t C = t C − 1.0 for each C ∈ { R , G , B } {\displaystyle {\mbox{if }}t_{C}>1\rightarrow t_{C}=t_{C}-1.0\quad {\mbox{for each}}\,C\in \{R,G,B\}} 對於每個顏色向量 Color = (ColorR , ColorG , ColorB ) = (r , g , b ),
C o l o r C = { p + ( ( q − p ) × 6 × t C ) , if t C < 1 6 q , if 1 6 ≤ t C < 1 2 p + ( ( q − p ) × 6 × ( 2 3 − t C ) ) , if 1 2 ≤ t C < 2 3 p , otherwise {\displaystyle {Color}_{C}={\begin{cases}p+\left((q-p)\times 6\times t_{C}\right),&{\mbox{if }}t_{C}<{\frac {1}{6}}\\q,&{\mbox{if }}{\frac {1}{6}}\leq t_{C}<{\frac {1}{2}}\\p+\left((q-p)\times 6\times ({\frac {2}{3}}-t_{C})\right),&{\mbox{if }}{\frac {1}{2}}\leq t_{C}<{\frac {2}{3}}\\p,&{\mbox{otherwise }}\end{cases}}} for each C ∈ { R , G , B } {\displaystyle {\mbox{for each}}\,C\in \{R,G,B\}} 從HSV到RGB的轉換 類似的,給定在HSV中 (h , s , v )值定義的一個顏色,帶有如上的變化於0到360之間的h ,和分別表示飽和度和明度的變化於0到1之間的s 和v ,在RGB空間中對應的 (r , g , b )三原色可以計算為(R,G,B變化於0到1之間):
h i = ⌊ h 60 ⌋ {\displaystyle h_{i}=\left\lfloor {\frac {h}{60}}\right\rfloor } f = h 60 − h i {\displaystyle f={\frac {h}{60}}-h_{i}} p = v × ( 1 − s ) {\displaystyle p=v\times (1-s)\,} q = v × ( 1 − f × s ) {\displaystyle q=v\times (1-f\times s)\,} t = v × ( 1 − ( 1 − f ) × s ) {\displaystyle t=v\times (1-(1-f)\times s)\,} 對於每個顏色向量 (r , g , b ),
( r , g , b ) = { ( v , t , p ) , if h i = 0 ( q , v , p ) , if h i = 1 ( p , v , t ) , if h i = 2 ( p , q , v ) , if h i = 3 ( t , p , v ) , if h i = 4 ( v , p , q ) , if h i = 5 {\displaystyle (r,g,b)={\begin{cases}(v,t,p),&{\mbox{if }}h_{i}=0\\(q,v,p),&{\mbox{if }}h_{i}=1\\(p,v,t),&{\mbox{if }}h_{i}=2\\(p,q,v),&{\mbox{if }}h_{i}=3\\(t,p,v),&{\mbox{if }}h_{i}=4\\(v,p,q),&{\mbox{if }}h_{i}=5\\\end{cases}}} 從HSL到HSV的轉換 數值的範圍,HSL: H L ∈ [ 0 ∘ , 360 ∘ ] {\displaystyle H_{L}\in [0^{\circ },360^{\circ }]} S L ∈ [ 0 , 1 ] {\displaystyle S_{L}\in [0,1]} L ∈ [ 0 , 1 ] {\displaystyle L\in [0,1]} H V ∈ [ 0 ∘ , 360 ∘ ] {\displaystyle H_{V}\in [0^{\circ },360^{\circ }]} S V ∈ [ 0 , 1 ] {\displaystyle S_{V}\in [0,1]} V ∈ [ 0 , 1 ] {\displaystyle V\in [0,1]}
H V = H L {\displaystyle H_{V}=H_{L}} V = L + S L min ( L , 1 − L ) {\displaystyle V=L+S_{L}\min(L,1-L)} S V = { 0 if V = 0 2 ( 1 − L V ) otherwise {\displaystyle S_{V}={\begin{cases}0&{\text{if }}V=0\\2\left(1-{\frac {L}{V}}\right)&{\text{otherwise}}\\\end{cases}}} 從HSV到HSL的轉換 數值的範圍同上
H L = H V {\displaystyle H_{L}=H_{V}} L = V ( 1 − S V 2 ) {\displaystyle L=V\left(1-{\frac {S_{V}}{2}}\right)} S L = { 0 if L = 0 or L = 1 V − L min ( L , 1 − L ) otherwise {\displaystyle S_{L}={\begin{cases}0&{\text{if }}L=0{\text{ or }}L=1\\{\frac {V-L}{\min(L,1-L)}}&{\text{otherwise}}\\\end{cases}}} 例子 展示的RGB值的範圍是0.0到1.0。
RGB HSL HSV 結果 (1, 0, 0) (0°, 1, 0.5) (0°, 1, 1) (0.5, 1, 0.5) (120°, 1, 0.75) (120°, 0.5, 1) (0, 0, 0.5) (240°, 1, 0.25) (240°, 1, 0.5)
展示的RGB值的範圍是0到255。
名称 英语 颜色 色光 色料 色相 十六进制码 MS-DOS R G B C M Y K 角度 飽和 明度 红色 Red 255 0 0 0 100 100 0 0° 100% 100% #FF0000 12 黄色 Yellow 255 255 0 0 0 100 0 60° 100% 100% #FFFF00 14 草綠 色Lime 0 255 0 100 0 100 0 120° 100% 100% #00FF00 10 青色 或水色 Cyan / Aqua 0 255 255 100 0 0 0 180° 100% 100% #00FFFF 11 藍色 Blue 0 0 255 100 100 0 0 240° 100% 100% #0000FF 9 品紅 色Fuchsia 255 0 255 0 100 0 0 300° 100% 100% #FF00FF 13 栗色 Maroon 128 0 0 0 100 100 50 0° 100% 50% #800000 4 橄榄绿 Olive 128 128 0 0 0 100 50 60° 100% 50% #808000 6 綠色 Green 0 128 0 100 0 100 50 120° 100% 50% #008000 2 藍綠色 Teal 0 128 128 100 0 0 50 180° 100% 50% #008080 3 藏青色 Navy 0 0 128 100 100 0 50 240° 100% 50% #000080 1 紫色 Purple 128 0 128 0 100 0 50 300° 100% 50% #800080 5 白色 White 255 255 255 0 0 0 0 0° 0% 100% #FFFFFF 15 銀色 Silver 192 192 192 0 0 0 25 0° 0% 75% #C0C0C0 7 灰色 Gray 128 128 128 0 0 0 50 0° 0% 50% #808080 8 黑色 Black 0 0 0 0 0 0 100 0° 0% 0% #000000 0
參考資料 ^ Foley, James D.; Andries van Dam. Fundamentals of Interactive Computer Graphics. Boston, MA, USA: Addison-Wesley. 1982. ISBN 0-201-14468-9. 引文使用过时参数coauthors (帮助) 延伸閱讀 Raphael Gonzalez, Richard E. Woods (2002) Digital Image Processing, 2nd ed. Prentice Hall Press, ISBN 0-201-18075-8, p. 295. Charles Poynton. 「What are HSB and HLS?」(页面存档备份,存于互联网档案馆 ) Color FAQ . 28 November 2006。 Donald Hearn, M. Pauline Baker (1986) Computer Graphics. Prentice Hall International, ISBN 0-13-165598-1, pp. 302-205. 外部鏈接 An explanation of HSL and how it differs from RGB can be found in the W3C's CSS3 Color Module(页面存档备份,存于互联网档案馆 )。 Formulas for converting to and from RGB can be found on EasyRGB.com。 C++ code for RGB and HSV conversion Demonstrative color conversion applet(页面存档备份,存于互联网档案馆 ) Skin and non skin colors in the Hue-Saturation plane of HSV color space HSV Colors(页面存档备份,存于互联网档案馆 ) by Hector Zenil, The Wolfram Demonstrations Project。 HSV Tutorial[永久失效連結 ] 色彩空間列表 (英语 : List of color spaces and their uses 色彩模型 CAM (英语 : Color appearance model CIECAM02 (英语 : CIECAM02 iCAM (英语 : ICAM (color appearance model) CIE RGB YUV 其他 CcMmYK (英语 : CcMmYK color model CMYK Coloroid (英语 : Coloroid LMS (英语 : LMS color space Hexachrome (英语 : Hexachrome HSL和HSV LAB HCL (英语 : HCL color space 不可能的顏色 OSA-UCS (英语 : OSA-UCS PCCS (英语 : Practical Color Coordinate System RG (英语 : RG color space RYB (英语 : RYB color model HWB 色彩系統及標準 ACES (英语 : Academy Color Encoding System ANPA (英语 : News Media Alliance 国际颜料索引 CI list of dyes (英语 : List of dyes DIC (英语 : DIC Corporation 聯邦標準595 (英语 : Federal Standard 595 HKS (英语 : HKS (colour system) ICC色彩特性文件 ISCC–NBS (英语 : ISCC–NBS system Munsell NCS (英语 : Natural Color System Ostwald 彩通 RAL (英语 : RAL colour standard 列表 (英语 : List of RAL colors 日本產業標準Z8102











![{\displaystyle s,\,l\in [0,\,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/a0bf7c2837ec6dbf8c657c3a3c364e5eada6dc69)





















![{\displaystyle H_{L}\in [0^{\circ },360^{\circ }]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/5e728f074765331ff6da39757c0d9bd8bb608079)
![{\displaystyle S_{L}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/15f571ef115b29613a66f80d27302833c60805be)
![{\displaystyle L\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/94ca2d1c06c3302b08d75f674d5f3bf2b3b324cb)
![{\displaystyle H_{V}\in [0^{\circ },360^{\circ }]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/8a6f959f83cca177e18a7cef31d87ec28d1b17e3)
![{\displaystyle S_{V}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/56fb4fd539b3e55e9ffba906e3f6232fc01eaf9c)
![{\displaystyle V\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/6c3f7b41a454e2fe2a6c9b33fbb6b5ba54b94c6b)













